ブログ運営では、ネット上から無料画像をダウンロードし、記事のアイキャッチ画像等に使用しますよね。
最近、グーグルの開発したファイル形式である、webpというファイル形式の画像が増えています。
しかし、このファイルは、ワードプレスや一部のブラウザには対応していません。
この為、「セキュリティ上の理由によりこのファイル形式は許可されていません」等と表示され、画像が取り込めないのです。
今後のバージョンアップで対応されていくとは思いますが、現時点でもかなり不便を感じるようになってきました。
そこで、プラグインを使い、ワードプレスでwebp画像を使用できるようにする方法を分かり易くご紹介していきます。
スポンサーリンク
webp画像ファイルとは?
米Googleによって開発された静止画フォーマットで、拡張子が「.webp」と表示されます。
慣れ親しんだ「JPEG」形式の次世代フォーマット的な位置付けになってきています。
webpのファイルサイズは、JPEGと比較して25-34%小さくなるとされています。
この為、画像ファイルの軽量化が実現でき、表示速度やデータ保存量の面でメリットがあります。
しかし、このファイル形式は、現在のワードプレスで標準対応していない為、画像の取り込みができません。
無料画像の提供元として、pixabayを使っている人は、webpファイルの画像が増えたことに戸惑っているのではないでしょうか。
今まで簡単に使えていたのに、最近になって画像が取り込めなくなったと困っている人もいると思います。
この記事を読んでいただければ、一歩前進できると思いますよ!
-

-
ワードプレスのコピペで改行等がおかしい時の対処法
ワードプレス(WP)にWord文書をコピペした際、改行や行間の設定がおかしくなったことはありませんか? 特に、新しいPCに替えた際には、このような現象が起こりやすいかもしれません。 原因はとても単純な ...
続きを見る
WP Extra File Types(プラグイン)
WPでwebp画像を使用するには、「WP Extra File Types」というプラグインをインストールするのが近道です。
「WP Extra File Types」をインストールして有効化したら、設定画面に進んでください。
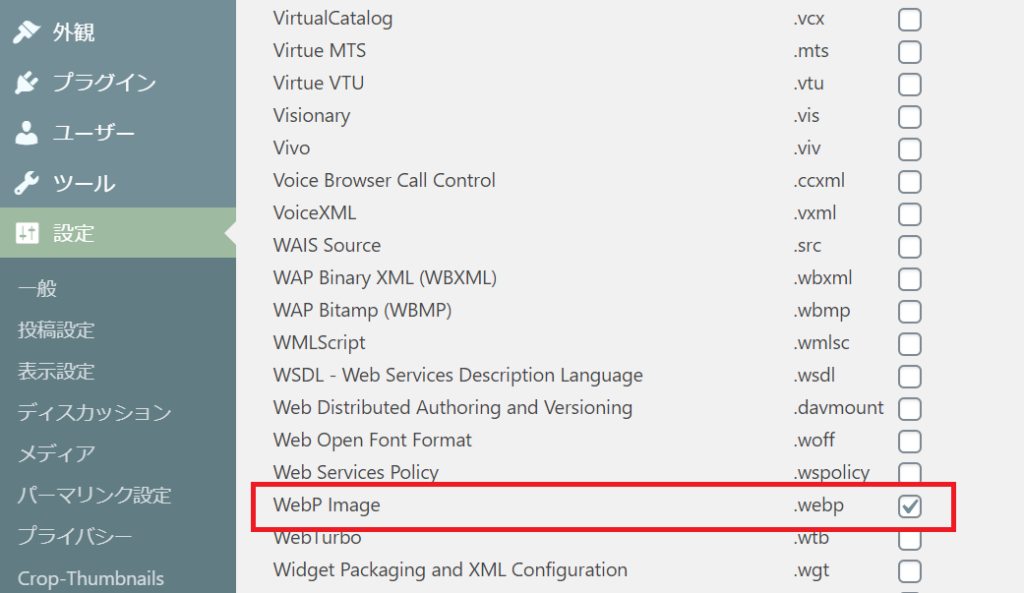
以下のような画面になり、様々なファイル形式が表示されます。
かなり下の方になりますが、この設定画面で、webp形式を許可するためのチェックを入れます。

設定を保存(save)すれば、webp画像が取り込めるようになっているはずです。
しかし、この状態では、画像のアップロードができるだけで、メディア内で画像が表示されません。
記事の中には、ドラッグによって反映ができるのですが、サムネイル(縮小画像)によるアイキャッチ画像の表示ができない等、環境によって不満が残ると思います。
そこで、少し手間は発生しますが、確実に取り込める方法を採用する方法もご紹介しておきます。
スポンサーリンク
chromeの拡張機能を使う
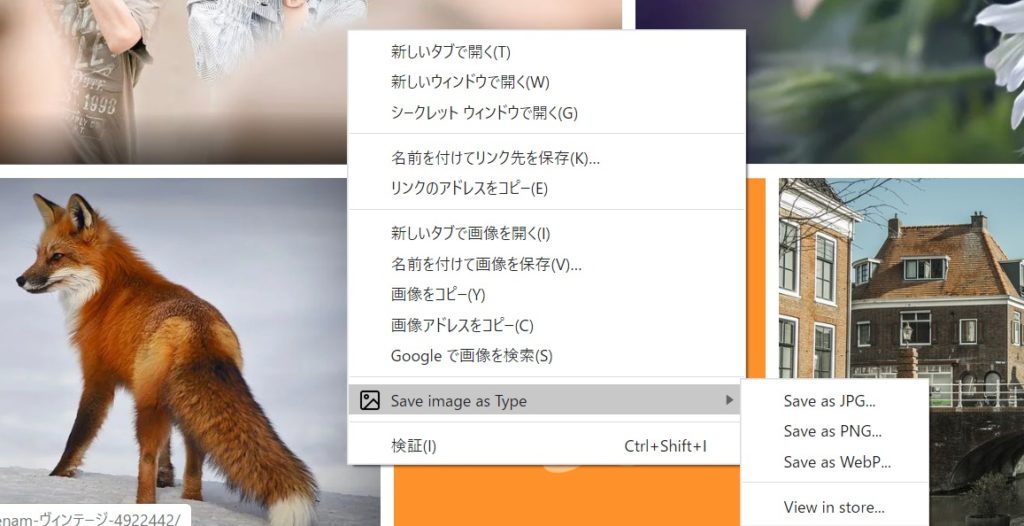
グーグルクロームには、Save image as Typeという拡張機能があります。
これをダウンロードすると、画像を保存する際に以下のようなコマンドが表示されるようになります。

この中から、「Save as JPG」を選んで保存すると、WEBPファイルだった画像をJPEG形式に変換して保存されます。
かなり便利で、現在の状況では救世主的な存在の拡張機能です。
こうして取り込んだ画像を、そのまま使用しても良いですし、取り込んだ後にWEBP形式に一括変換しても良いと思います。
一括変換の方法については、少し難しいですが、できるだけ分かり易く説明しておきます。
画像が軽量化できるので、出来る人はやっておくと良いと思います。
スポンサーリンク
webp画像への一括変換
webp画像以外の画像ファイルを、webp画像に変換するには、「EWWW Image Optimizer」というプラグインを使います。
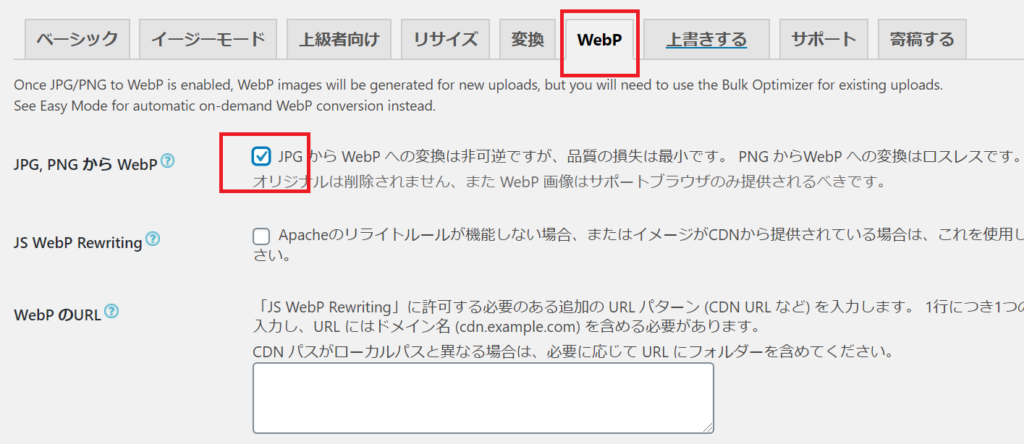
設定画面から、以下の赤枠部分を選択し、チェックを入れます。

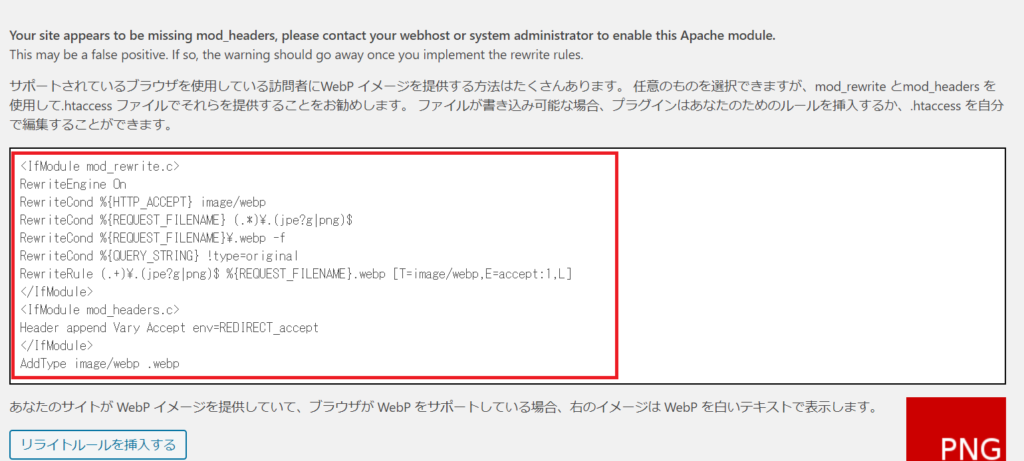
更に、動画面の下の方には、以下のような表示がありますので、赤枠の中にある表記を全てコピーします。

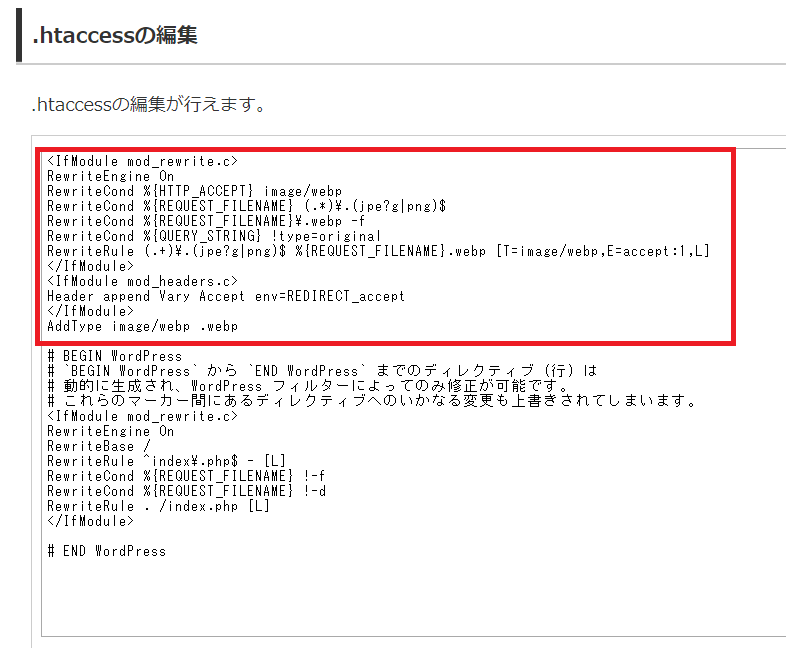
この記述を、サーバー内にある「.htaccess」の編集欄に追記します。
この際、一番上に貼り付けするようにしてください。
以下の赤枠表示部分が追記(貼り付け)した部分で、それ以下は元々の記載部分です。

私は、WPXサーバー(現在の名称はWPX SPEED)を利用しているので、サーバー管理画面にこのような編集ウインドが用意されています。
エックスサーバー系を使っている人は、同様に管理できると思いますが、それ以外のサーバーを使っている場合は、FFFTPを使用してファイル内に追記することになります。
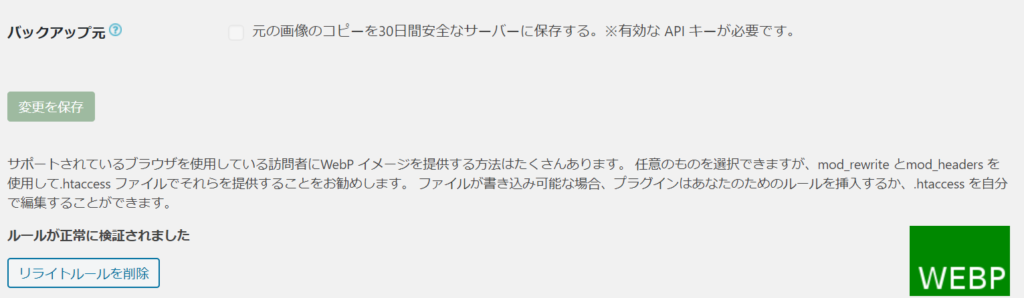
この追記が問題なく完了すると、以下のように「PIN」だった部分が「WEBP」に変わり、文字色も変化します。

追記後は、赤色から緑に変化し、表示内容も変わったのが分かると思います。
この状態になれば、webpへの一括変換が可能です。
一括変換の方法と注意点
ここまでにご紹介した処理を終えると、ダッシュボードのメディアの中に「一括最適化」というコマンドが表示されるようになります。
これを選択すると、最適化するのかを再確認されます。
JPEG画像には戻せないようなので、念のため画像のバックアップをとっておくと良いと思います。
私は面倒なので省きましたが。(笑)
また、注意点としては、最適化を行わないと、ブログ上で既存の画像が上手く表示されなくなる可能性があることです。
要するに、ここまでやったら一括変換は避けて通れないものと考えてください。
ブログ内の写真枚数によりますが、アイキャッチ用に加工された画像等も全て対象になりますので、数年運営している人は、かなりの数になります。
私の場合、一括変換に5分位はかかりました。
PCの性能や画像枚数によっては、数十分かかるケースもあるようですので、時間に余裕をもって実行してください。
成功すれば、ファイルの重さが軽くなり、表示スピード等にも良い影響が出ると思います。
正しい手順で行えば、失敗リスクは小さな処理です。
この記事を確認しながら、慎重に進めてみてください。
-

-
スパムコメント対策に困った時の解決策
ブログにアクセス数が集まり始めると、英語表記のスパムコメントが増えてきます。 手動で消せる程度ならまだ良いのですが、一日に何十通も来るようになることがあります。 毎日、このような状態が続くと、対処する ...
続きを見る
まとめ
ワードプレスの運営者は、WEBPファイル形式の画像取り込みで苦戦している人も多いと思います。
オススメなのは、chromeの拡張機能で対応し、バージョンアップを待つという方法です。
今すぐサイト画像をWEBP化したい人は、プラグインを使って設定しましょう。
将来的には、様々なソフトとの互換性が高まり、自然に使えるようになるのではないかと思います。

